Javascript導入&設置について
Javascript導入&設置の前に
このたびは弊社CMS-AGENT の商品「アフィリエイトで稼ぐための本格MT テンプレート」をお買い上げいただきまして、誠にありがとうございました。
このマニュアルでは、CMS-AGENT の提供するMT テンプレートにおけるJavascript導入&設置をしていただく手順をわかりやすく解説していきます。
通常の市販、配布されているテンプレートとは若干異なる作業が含まれます。分かりやすく説明させていただきましたので、導入前に必ずこのマニュアルをお読みいただき、Javascript導入&設置を行っていただきますようお願いします。
このマニュアルは、MT( MovableType) を既にお使いのレンタルサーバーにインストール、またブログの基本設定が完了していることを前提に書かれています。
まだMT のインストール等をされていないかたは、インストール後ご覧ください。
また、Javascript導入&設置前に、現在のデータは必ずバックアップをとっておいてください。
Javascript導入とは?
Javascriptは主にWebブラウザ上で動作し、HTMLの動的書き換えや入力フォームの自動補完など、Webページの使用感向上を目的として使用される技術です。皆さんがWeb上で時々目にしている、突然立ち上がるウィンドウや動き出すテキストなど、Javascriptで動いているアクションによって知らず知らずのうちに引き寄せられているものも少なくありません。
今回の新規テンプレートは情報販売、セールスレター系のアフィリエイトテンプレートということで、それに合わせてちょっとした目を引かせるおしゃれなアクションをご用意いたしました。
効果的に活用すれば、かなり稼げる形のアフィリエイトのやり方なので是非導入していただけたらと思います。
Javascript導入&設置の大まかな流れ
まず最初に、Javascript導入&設置の手順を大まかに説明します。各ステップでの具体的な設置手順については、この後一つ一つ詳しく説明いたします。
( 1 ) ダウンロード
まずはじめに、CMS-AGENT の会員ページにログインしていただき、設置したいテンプレートをパソコンにダウンロードしていただきます。ダウンロードしてい
ただいたらファイルを解凍していただきます。また、トップ画像も多数用意していますので、こちらもダウンロードしていただき、お好きなものを選択ください。
( 2 ) FTP ソフトで画像をアップロード(転送)
次に、Javascript導入&設置で利用する画像やファイルをFTP ソフトを利用してアップロードします。
( 3 ) MT 管理画面で各種テンプレート(Javascript,css )を設定します。
MT の管理画面にログインして、テンプレートを新規追加し、当社が用意したJavascript導入に際してテンプレートに置き換えていただきます。
( 4 ) ブログの再構築をしてサイトの確認をします。
全ての置き換えが終わったら、ブログの再構築を行います。Javascript導入がきちんと設定されているか確認しましょう。
以上4 ステップです。
それでは次から、ひとつずつ解説していきます。
Javascript導入用テンプレートを設置しよう
( 1 ) 使いたいテンプレートを選んでダウンロード
■テンプレートをダウンロードする
テンプレートをあなたのパソコン上にダウンロードします。
■テンプレートを解凍する
MTテンプレート設置マニュアル参照。
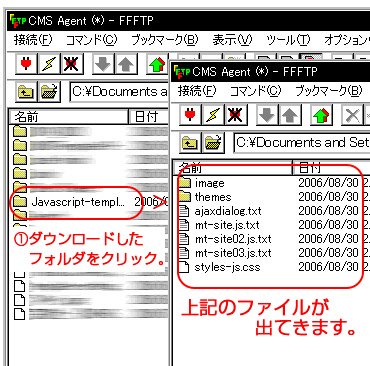
■解凍後のファイルの中身を確認してください。
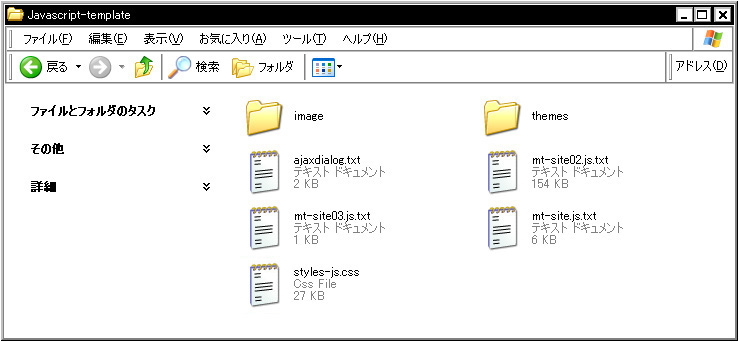
解凍しましたら、実際にファイル開いていただき、以下のフォルダが含まれるか確認してください。

① image 画像ファイルの入ったフォルダです。
② themes 画像ファイル JavaScriptで起動するウィンドウの画像フォルダです。
③ ajaxdialog.txt JavaScriptが起動させるテンプレート
④ mt-site.js.txt JavaScript テンプレート
⑤ mt-site02.js.txt JavaScript テンプレート
⑥ mt-site03.js.txt JavaScript テンプレート
⑦ styles-js.css JavaScriptデザイン専用スタイルシート
( ※ 説明のため、ここでは番号をつけています。)
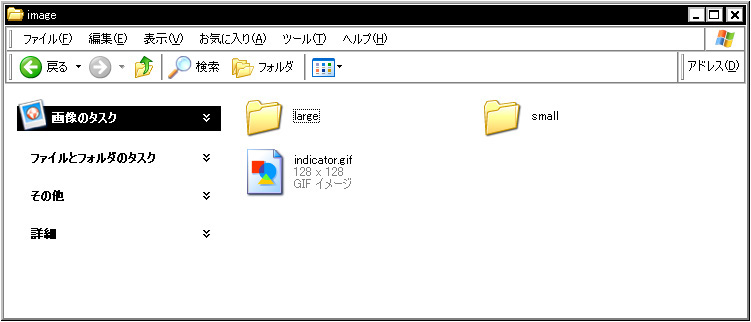
次に、「image」フォルダを開いてみます。次のファイルが入っています。

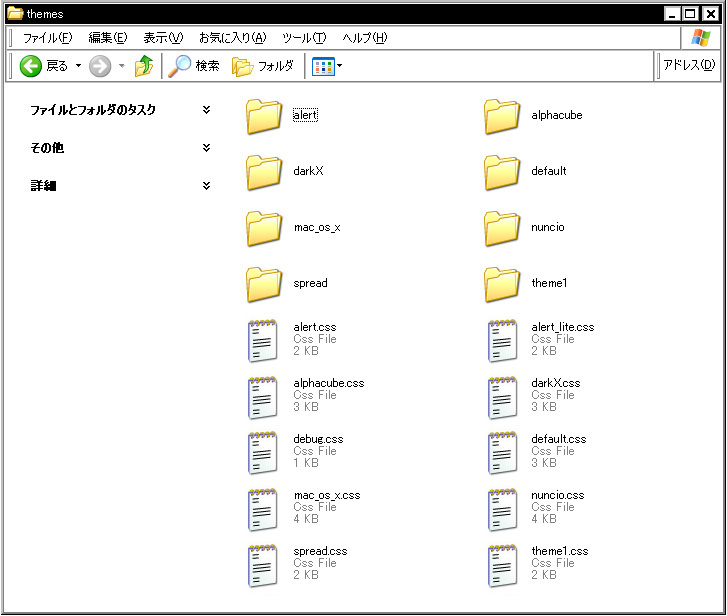
次に、「themes」フォルダを開いてみます。次のファイルが入っています。

( 2 ) FTP ソフトで画像をアップロード( 転送)
① image
② themes
次にFTPソフトを使って、上記のファイルをアップロードしていきます。
MT のインストールの際に、FTP ソフトを利用したと思いますので、そのFTP をソフト立ち上げてください。
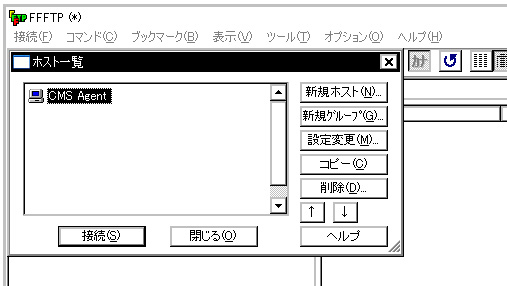
ここでは、FTP ソフトの定番「FFFTP( エフエフエフティーピー)」を使って説明させていただきます。
■ テンプレートをご利用になるドメインに接続をする。
FTP ソフトを立ち上げましたら、まず当社のMTテンプレートを設置しているドメインに接続してください。この手順は、MT をインストールしたときと同じですので、わからない方は、インストールしたときのマニュアル等を参考にしてください。

■ アップロードするファイル(左側)と、アップロードする先(右側)を表示させます。
接続できましたら、まず左側( あなたのパソコンの中身) から、先ほどダウンロードし、解凍したフォルダを表示させてください。
場所は、ダウンロードしたファイルを保存した場所によって異なります。
( 大抵は、「My Documents」か「デスクトップ」のはずです。)

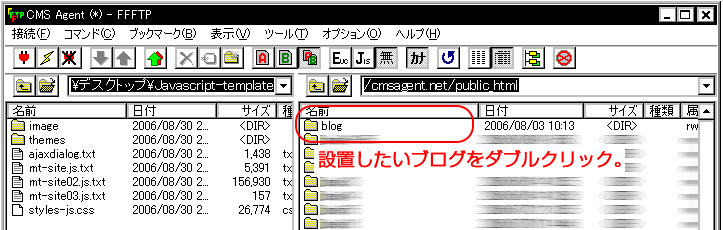
表示させたら、次に、右側( サーバー側) から、テンプレートを設置するプログのデータを格納するフォルダを開いてください。
この場所はレンタルサーバーによっても異なりますが、通常は、「public.html」を開くと出てきます。MT をインストールしたときと手順は途中まで同じです。
例えば、ブログのURL が、
http://www.( ドメイン名) /blog/
の場合は、「blog」というフォルダをダブルクリックで開いてください。
そこに、画像ファイルをアップロード( 転送) します。

ブログのURL が、
http://www.( ドメイン名) /
の場合は、ドメイン直下にアップロード( 転送)します。( つまりフォルダはなし)
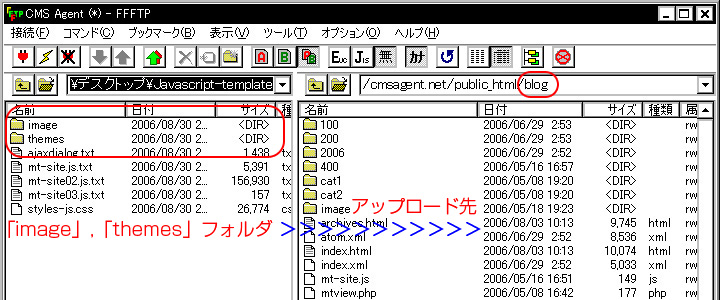
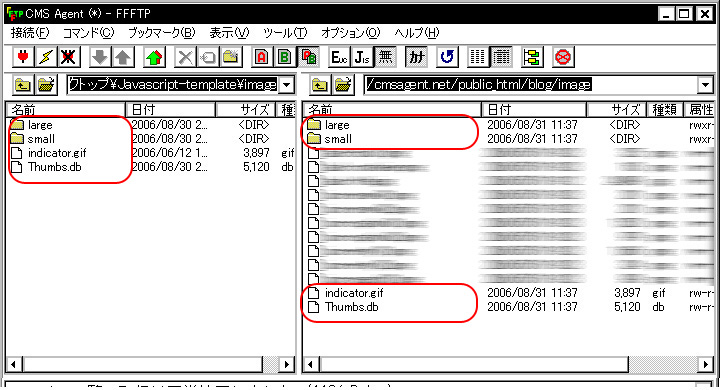
左側に、アップロードしたい「image」( ① )フォルダと「themes」( ② )フォルダ
右側に、アップロード先の場所を表示できたら、

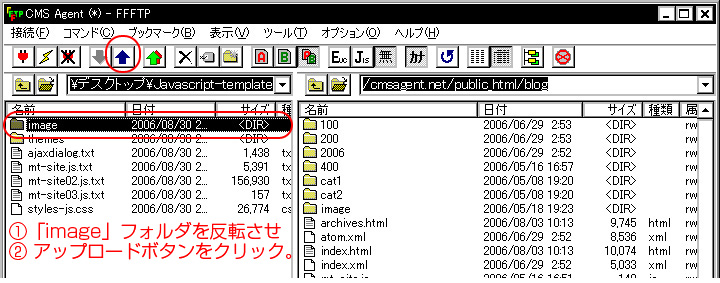
「image」( ① )フォルダを選択し( 青く反転させる)、上部にある「↑ 」ボタン( アップロードボタン) をクリックしてください。

アップロードができたら、左右の「image」フォルダを開いて、アップロードされているか確認して下さい。
きちんと左のファイル及びフォルダが右側に追加されていたら、次に進みます。

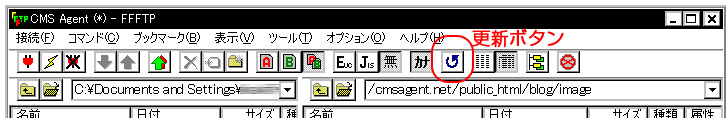
(追加が確認できない場合は、更新ボタンを押してもう一度確認してみて下さい。)

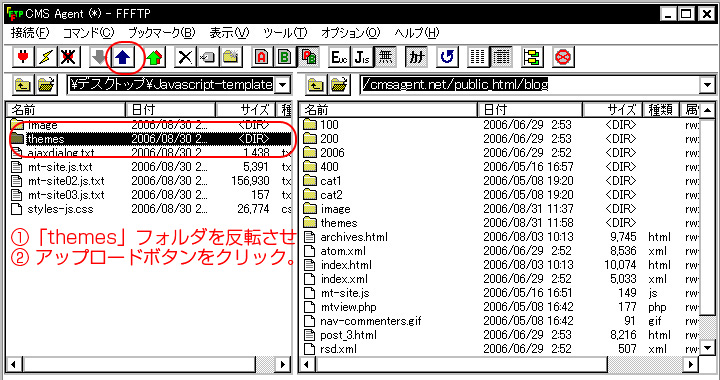
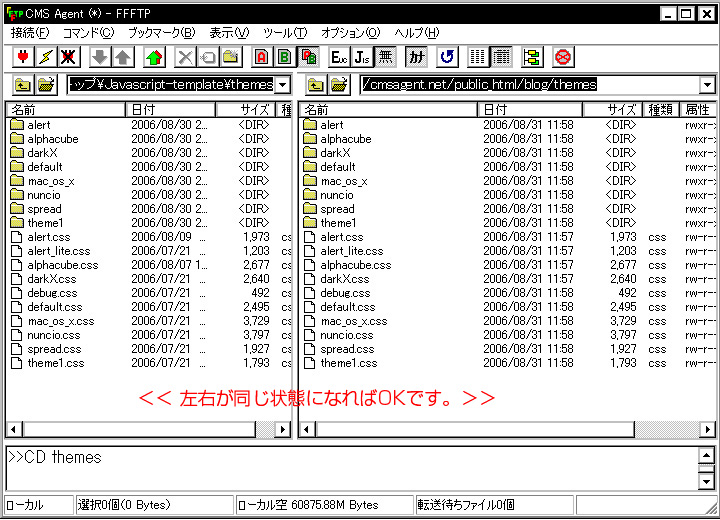
続いて、「themes」( ② )フォルダを選択し、上部にある「↑ 」ボタン( アップロードボタン) をクリックしてください。

画像のアップロード先を間違えると、正しく画像が表示されませんので、注意してくださいね。間違えたと思ったら、間違ったファイルを削除して、再度やり直してください。

画像のアップロードはこれで完了です。
FTP ソフトは閉じてください。
次に、MT 管理画面からテンプレートの設定を行っていきます。
( 3 )MT 管理画面で各種テンプレートを設定します。
ここでは、MT 管理画面から、「インデックステンプレート」のテンプレートを数点設定していただきます。
■ テンプレートを設定する画面を開く
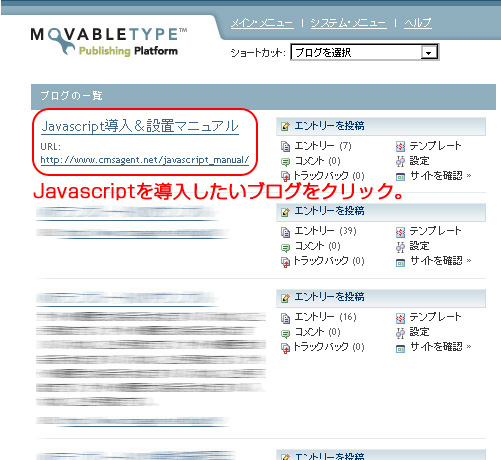
まず最初にMT管理画面の「ブログ一覧」から、テンプレートを設置したいブログタイトルをクリックしてください。

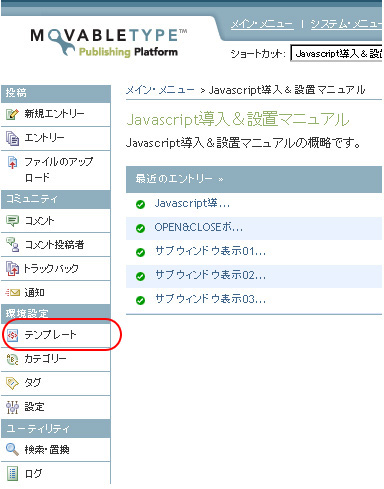
すると次の画面が現れますので、左メニューから「テンプレート」をクリック。

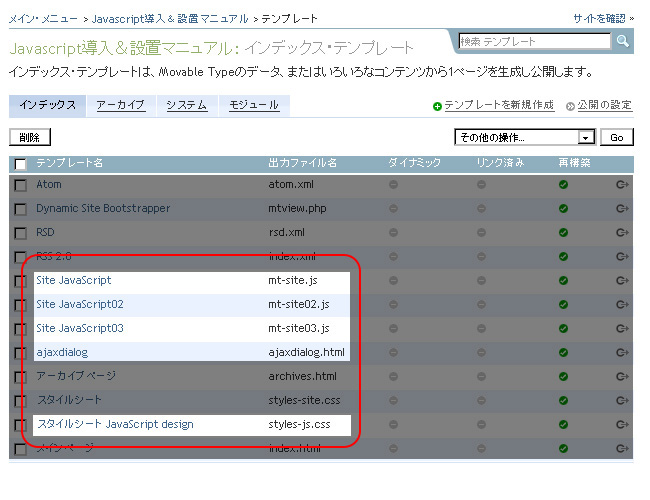
次のような画面が表示されます。

この「インデックステンプレート」に以下の5点のテンプレートを修正・追加します。
[修正]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript | mt-site.js |
[追加]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript02 | mt-site02.js |
| Site JavaScript03 | mt-site03.js |
| ajaxdialog | ajaxdialog.html |
| スタイルシート JavaScript design | styles-js.css |
■ テンプレートを修正する
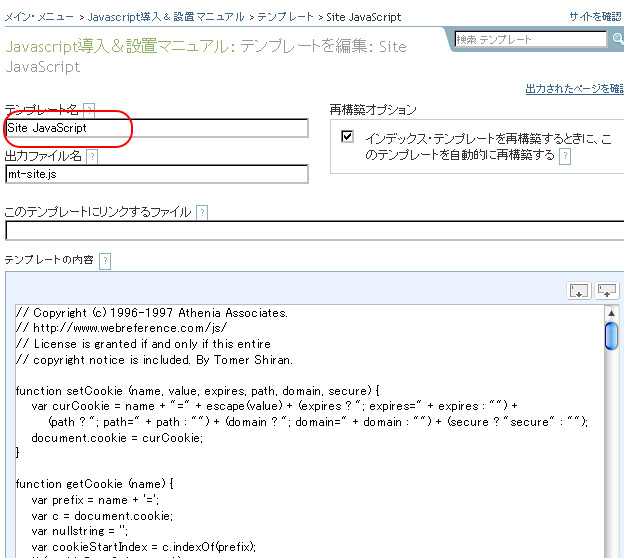
まず、「テンプレート名」から「Site JavaScript」をクリック。
次の画面が表示されます。

いったん、テンプレートの内容を全て削除してください。
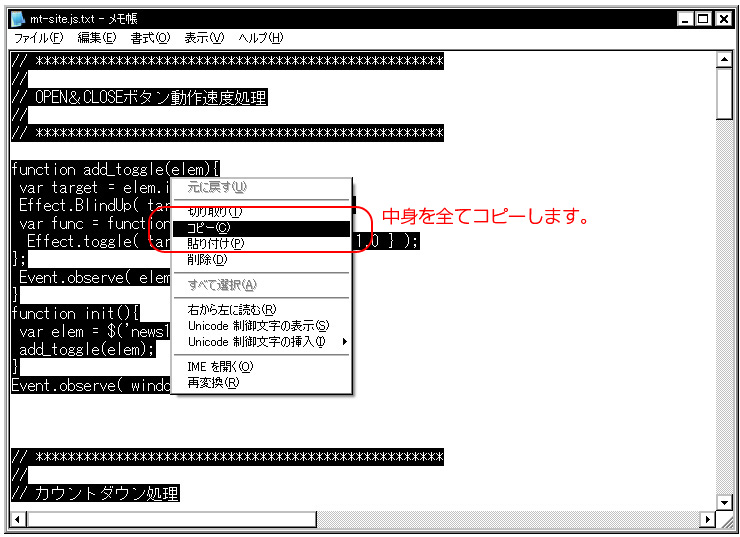
削除したら次に、Javascript-template の中の「mt-site.js.txt」( ④ ) を開いてください。

開いたらその中身を全てコピーします。
コピーしたら、先ほどのMT 管理画面に戻り、「テンプレートの内容」に貼り付けて( ペーストして) ください。
「mt-site.js.txt」( ④ ) の内容を「テンプレートの内容」に貼り付けたら、画面下の「保存」ボタン( もしくは「保存と再構築」ボタン) をクリックします。
この部分は、MTテンプレート設置マニュアルの時に行った作業と同じです。
もし、わからない場合は、MTテンプレート設置マニュアルをご確認下さい。
これで「Site JavaScript」の設定が完了です。
■ テンプレートを新規追加する
続いて、「テンプレートの新規追加」をしていただきます。
先ほどのインデックス・テンプレート画面から、「テンプレートの新規追加」をクリック。

次のような編集画面が表示されます。

これを、次の画面のように記入していきます。
(1) テンプレート名を入力します。当マニュアルでは「JavaScript02」としています。
(2) 出力ファイル名を「mt-site02.js」と入力します。出力ファイル名はマニュアル通りに記入して下さい。
(3) 「mt-site02.js.txt」( ⑤ ) の内容を「テンプレートの内容」に貼り付けます。
(4) 画面下の「保存」ボタンをクリックします。

画面下の「保存と再構築」ボタンをクリックします。

これと同様の手順で、残りの「mt-site03.js」、「ajaxdialog.html」、「styles-js.css」の「テンプレートの新規追加」を行ってください。
下の画面のように、5つのテンプレートを修正・追加が完了できたら、テンプレートの設定は完了です。

( 4 ) ブログの再構築をしてサイトの確認をしてみる。
■ ブログを再構築して、テンプレートを反映させる。
( 3 ) で設定してきたテンプレートを実際にブログに反映させてみましょう。
左メニューから「再構築」をクリック。
小さなウィンドウが表示されますので、「すべてを再構築」を選択して「再構築」
ボタンをクリックします。
「すべて再構築できました。」のメッセージが表示されたら、「サイトを確認」を
クリック。
テンプレートの設置は以上です。
MT Template Javascriptサンプルの紹介
OPEN&CLOSEボタン
隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。隠れている内容です。
***************************************************************
その名の通り、そのボタンをクリックすることによりOPENとCLOSEの動作がされるボタンになります。
たくさんの情報を伝えたいが、ナビゲーション的には好まれない場合など多々あると思われます。
このボタンのすぐ上で目を引くキャッチフレーズだけ表示させ(シンプルなページの作りでわかりやすいナビゲーションを)、詳細はこのボタンの下に隠しておきます。
そして、そのキャッチに興味を引かれた訪問者は、このボタンをクリックするということです。
あらかじめ、ページ表示直後に、ボタンを閉じるブラインド(アクション)のアニメーションが自動的に表示されます。これにより、訪問者はそこに閉じた内容が存在することを認識します。
また、隠された情報には興味を引かれてしまうという人間の心理をつくニクい仕掛けになっています。
*極端に長い内容を隠すアニメーションには対応していないため、スムーズな動きが作動しない事があります。(アニメーションが機能しなくなることはありません。)
*このボタンは1ページに一つしか動作しませんのでご注意下さい。(1サイト内に一つだけ使用できるものとお考え下さい。)
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<div id="news1" class="click">OPEN&CLOSEボタン</div>
<div id="news1_cont">
通常、隠したい内容をここに記述。
</div></div>
[補足]
*<div id="news1" class="click">OPEN&CLOSEボタン</div>内のOPEN&CLOSEボタンの部分を書き換えることによってボタンの文字を変更できます。
*通常、隠したい内容をここに記述。という部分に記述したテキストが「OPEN&CLOSEボタン」を押したときに表示される部分となります。
ここには「img」や「table」等のHTMLタグで記述する事もできます。
サブウィンドウ表示01 - Show My Alert
ボタンをクリックするとウィンドウが立ち上がり、そこに簡単な告知やお知らせを載せることができます。
情報販売、セールスレター系に度々見られるものですが、バックに背景色をおしゃれに添え、今までとは違うおしゃれな告知を提供してみるのもいかがでしょうか。
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<button type="button" onclick="showMyAlert();">Show My Alert</button>
</div>
[補足]
*<button type="button" onclick="showMyAlert();">Show My Alert</button>の中のShow My Alertの部分を書き換えることによってボタンの文字を変更できます。
*サブウィンドウ内のテキストは「インデックス・テンプレート」のSite Javascript(mt-site.js)のテンプレートの内容を変更していただけます。(変更の仕方については、「インデックス・テンプレート:Site Javascript(mt-site.js)の変更の仕方」を参照。)
サブウィンドウ表示02 - Show My Info(カウントダウン)
01 - Show My Alert の仕様に時間制限を加えたものです。
お好きな時間を設定していただけます。
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<button type="button" onclick="showMyInfo();">Show My Info</button>
</div>
[補足]
*<button type="button" onclick="showMyInfo();">Show My Info</button>の中のShow My Infoの部分を書き換えることによってボタンの文字を変更できます。
*サブウィンドウ内のテキストは「インデックス・テンプレート」のSite Javascript(mt-site.js)のテンプレートの内容を変更していただけます。(変更の仕方については、「インデックス・テンプレート:Site Javascript(mt-site.js)の変更の仕方」を参照。)
サブウィンドウ表示03 - Show My Ajax Dialog
同じくボタンをクリックしていただくことによってウィンドウが立ち上がるのですが、最新で投稿したエントリー内容を表示できる仕組みになっています。最新のエントリーを上手に使うことによって、様々な引き付ける仕掛けを用意できます。
また、メインページ表示直後に自動的にこのShow My Ajax Dialogウィンドウを立ち上げる仕掛けも用意してあります。
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<button type="button" onclick="showMyAjaxDialog();">Show My Ajax Dialog</button>
</div>
[補足]
*<button type="button" onclick="showMyAjaxDialog();">Show My Ajax Dialog</button>の中のShow My Ajax Dialogの部分を書き換えることによってボタンの文字を変更できます。
*インデックスページ(トップページ)にて自動で立ち上がるのを解除するには、MT管理画面:インデックス・テンプレートのSite JavaScript03(mt-site03.js)を削除するか、テンプレートの中身を削除(空白に)して下さい。
画像を効果的に拡大表示
画像をクリックしていただくことで、おしゃれに拡大画像を表示させることができます。
このような、ちょっとした仕掛けの質を高めることにより、サイトの品格や信頼性をあげる効果が期待できます。
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<a href="拡大画像の絶対パス指定" rel="ibox" title="Auto Detect Image Size" ><img src="縮小画像の絶対パス指定" alt=""/></a>
</div>
[補足]
*画像の絶対パス指定とは"http://www.cmsagent.net/javascript_manual/image/large/image04.jpg"のような記述のURLのことです。
*尚、拡大画像、縮小画像については、当社が指定した「image」フォルダ内の「large」、「small」にそれぞれアップロードしていただけると管理しやすいかと思われます。
任意の日時までカウントダウン
任意の日時、テキストを設定することによってカウントダウンが行われます。
任意のサービスや商材についての告知等の仕掛けで効果を発揮するでしょう。
■導入方法
エントリー投稿欄に以下の記述をすることで導入できます。
<form name="f">
<input type="text" name="days" align="center" style="border:0px;" size="50">
</form>
</div>
[補足]
*カウントダウン内のテキストは「インデックス・テンプレート」のSite Javascript(mt-site.js)のテンプレートの内容を変更していただけます。(変更の仕方については、「インデックス・テンプレート:Site Javascript(mt-site.js)の変更の仕方」を参照。)
Javascriptカスタマイズマニュアル
インデックス・テンプレート:Site Javascript(mt-site.js)の変更の仕方
以下の 部分の記述を変更することによって、任意のテキスト等に変更できます。
変更したデータは、インデックス・テンプレート:Site Javascript(mt-site.js)のテンプレートの内容の中身にコピー&ペーストして下さい。
■カウントダウンのJavascript
// ***************************************************
//
// カウントダウン処理
//
// ***************************************************
millenium = new Date(2006,9,1)
function display() {
today = new Date()
days = Math.floor((millenium-today)/(24*60*60*1000))
time1 = Math.floor(((millenium-today)%(24*60*60*1000))/(60*60*1000))
time2 = Math.floor(((millenium-today)%(24*60*60*1000))/(60*1000))%60
time3 = Math.floor(((millenium-today)%(24*60*60*1000))/1000)%60%60
if((millenium - today) > 0){
document.f.days.value = "2006年10月1日まで"+days+"日"+time1+"時間"+time2+"分"+time3+"秒"
}else{
document.f.days.value = "2006年10月1日になりました!"
}
tid = setTimeout('display()', 1000)
}
[補足]
*(1)2006,9,1
「2006,9,1」の部分で任意の日時を設定できます。
「西暦,月-1,日」、「月-1」とは10月なら9と記入します。
よって、1月(0)、2月(1)、3月(2)、4月(3)、5月(4)、6月(5)、7月(6)、8月(7)、9月(8)、10月(9)、11月(10)、12月(11)となります。
*(2)2006年10月1日まで
対象のテキストを自由に設定できます。
ex.) ~~がリリースされるまであと, ~~のサービス開始まで
*(3)2006年10月1日になりました!
対象のテキストを自由に設定できます。
ex.) ~~がリリースされました!, ~~のサービスが開始されました!
■サブウィンドウ01のJavascript
// ****************************************
//
// サブウィンドウ01
//
// ****************************************
function showMyAlert() {
Dialog.alert(
"ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT",
{
windowParameters: {width:300, height:200},
okLabel: "close",
ok:function(win) {return true;}
}
);
}
[補足]
*(4)ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。
// ex.) ~~がリリースされました!, ~~のサービスが開始されました!
■サブウィンドウ02のJavascript
// ****************************************
//
// サブウィンドウ02
//
// ****************************************
function showMyInfo() {
Dialog.info(
"ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT",
{
windowParameters: {width:300, height:200},
showProgress: true
}
);
var timeout = 10;
setTimeout(infoTimeout, 1000);
function infoTimeout() {
timeout--;
if (timeout >0) {
Dialog.setInfoMessage("ここにお知らせ内容を記述して下さい!
表示時間を設定できるお知らせバージョンです。 残り " + timeout + " 秒で閉じます。<br /><br />by CMS AGENT");
setTimeout(infoTimeout, 1000);
} else {
Dialog.closeInfo();
}
}
}
[補足]
*(5)ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。
// ex.) ~~がリリースされました!, ~~のサービスが開始されました!
*(6)10
この数字を変更することによって、ウィンドウの閉じる時間を制御できます。
「10」=10秒です。
*(7)ここにお知らせ内容を記述して下さい!
表示時間を設定できるお知らせバージョンです。 残り
対象のテキストを自由に設定できます。
*(8)秒で閉じます。<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。




