Javascript導入用テンプレートを設置しよう
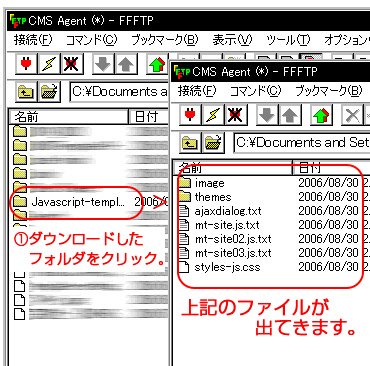
( 1 ) 使いたいテンプレートを選んでダウンロード
■テンプレートをダウンロードする
テンプレートをあなたのパソコン上にダウンロードします。
■テンプレートを解凍する
MTテンプレート設置マニュアル参照。
■解凍後のファイルの中身を確認してください。
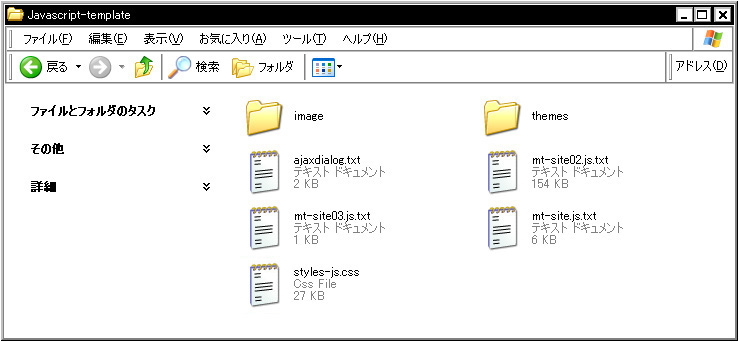
解凍しましたら、実際にファイル開いていただき、以下のフォルダが含まれるか確認してください。

① image 画像ファイルの入ったフォルダです。
② themes 画像ファイル JavaScriptで起動するウィンドウの画像フォルダです。
③ ajaxdialog.txt JavaScriptが起動させるテンプレート
④ mt-site.js.txt JavaScript テンプレート
⑤ mt-site02.js.txt JavaScript テンプレート
⑥ mt-site03.js.txt JavaScript テンプレート
⑦ styles-js.css JavaScriptデザイン専用スタイルシート
( ※ 説明のため、ここでは番号をつけています。)
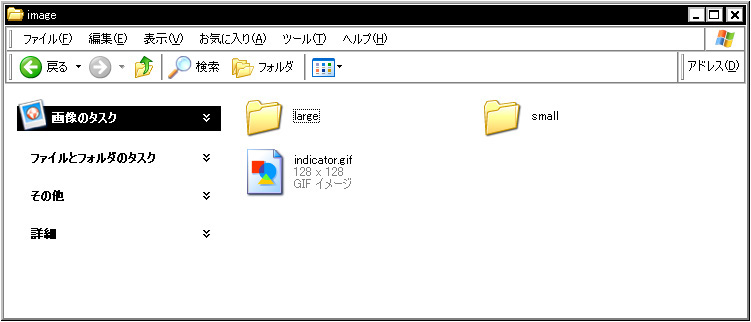
次に、「image」フォルダを開いてみます。次のファイルが入っています。

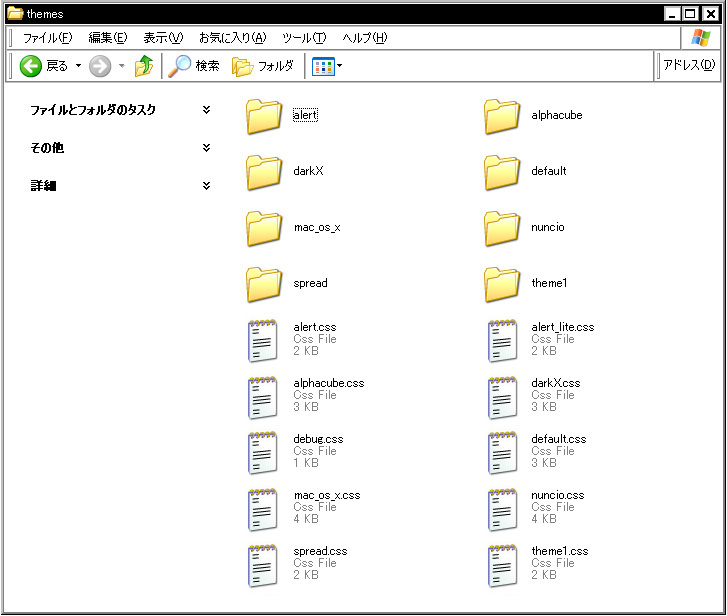
次に、「themes」フォルダを開いてみます。次のファイルが入っています。

( 2 ) FTP ソフトで画像をアップロード( 転送)
① image
② themes
次にFTPソフトを使って、上記のファイルをアップロードしていきます。
MT のインストールの際に、FTP ソフトを利用したと思いますので、そのFTP をソフト立ち上げてください。
ここでは、FTP ソフトの定番「FFFTP( エフエフエフティーピー)」を使って説明させていただきます。
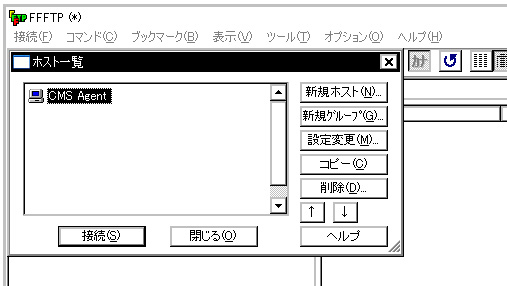
■ テンプレートをご利用になるドメインに接続をする。
FTP ソフトを立ち上げましたら、まず当社のMTテンプレートを設置しているドメインに接続してください。この手順は、MT をインストールしたときと同じですので、わからない方は、インストールしたときのマニュアル等を参考にしてください。

■ アップロードするファイル(左側)と、アップロードする先(右側)を表示させます。
接続できましたら、まず左側( あなたのパソコンの中身) から、先ほどダウンロードし、解凍したフォルダを表示させてください。
場所は、ダウンロードしたファイルを保存した場所によって異なります。
( 大抵は、「My Documents」か「デスクトップ」のはずです。)

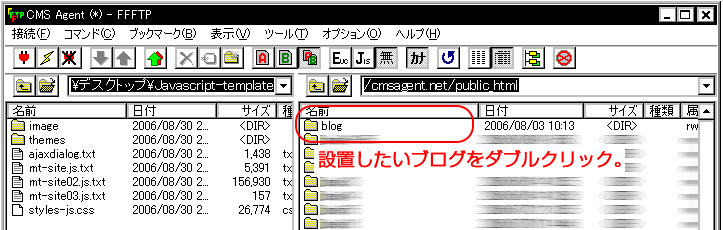
表示させたら、次に、右側( サーバー側) から、テンプレートを設置するプログのデータを格納するフォルダを開いてください。
この場所はレンタルサーバーによっても異なりますが、通常は、「public.html」を開くと出てきます。MT をインストールしたときと手順は途中まで同じです。
例えば、ブログのURL が、
http://www.( ドメイン名) /blog/
の場合は、「blog」というフォルダをダブルクリックで開いてください。
そこに、画像ファイルをアップロード( 転送) します。

ブログのURL が、
http://www.( ドメイン名) /
の場合は、ドメイン直下にアップロード( 転送)します。( つまりフォルダはなし)
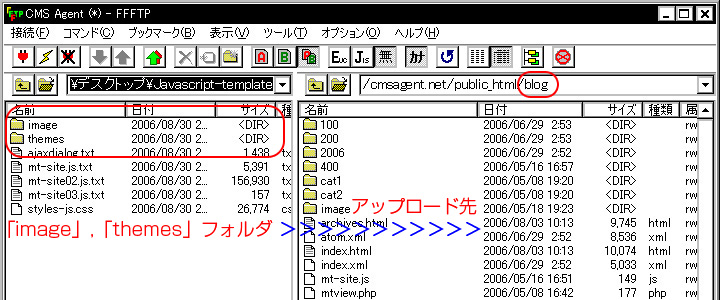
左側に、アップロードしたい「image」( ① )フォルダと「themes」( ② )フォルダ
右側に、アップロード先の場所を表示できたら、

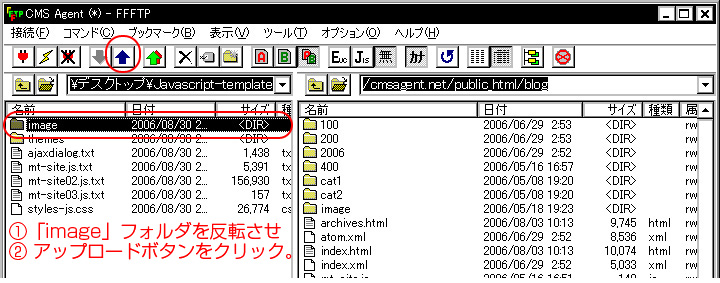
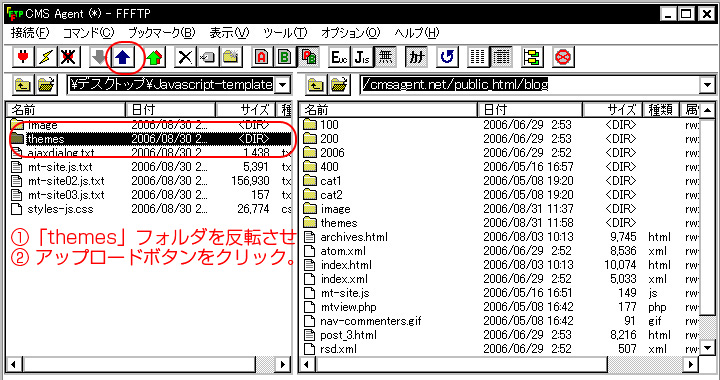
「image」( ① )フォルダを選択し( 青く反転させる)、上部にある「↑ 」ボタン( アップロードボタン) をクリックしてください。

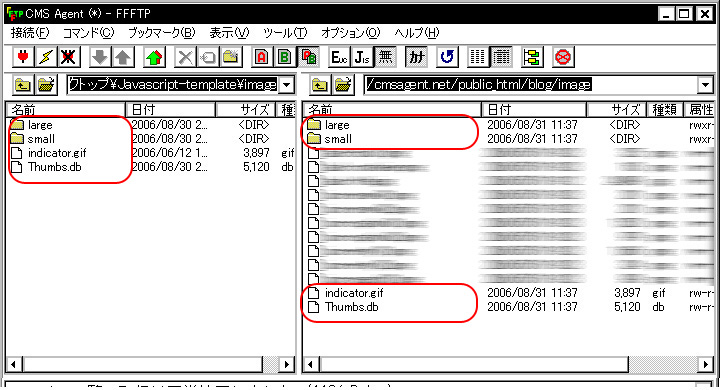
アップロードができたら、左右の「image」フォルダを開いて、アップロードされているか確認して下さい。
きちんと左のファイル及びフォルダが右側に追加されていたら、次に進みます。

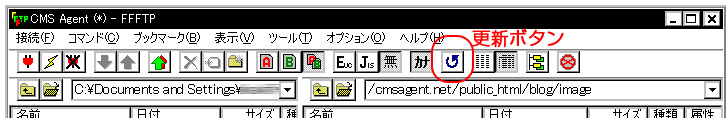
(追加が確認できない場合は、更新ボタンを押してもう一度確認してみて下さい。)

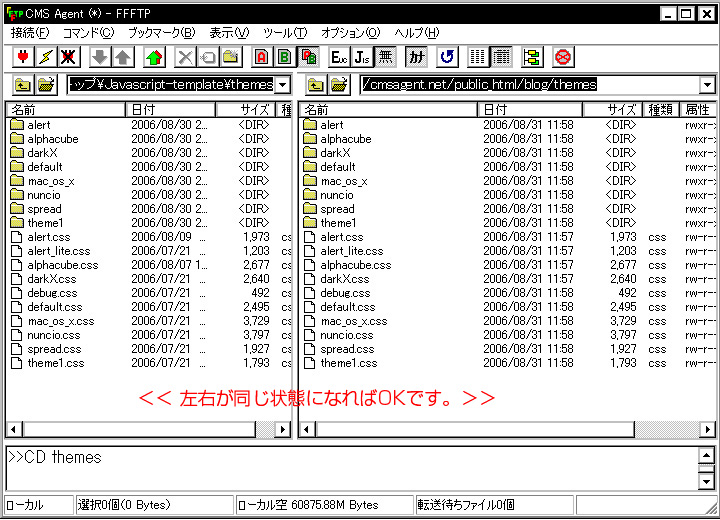
続いて、「themes」( ② )フォルダを選択し、上部にある「↑ 」ボタン( アップロードボタン) をクリックしてください。

画像のアップロード先を間違えると、正しく画像が表示されませんので、注意してくださいね。間違えたと思ったら、間違ったファイルを削除して、再度やり直してください。

画像のアップロードはこれで完了です。
FTP ソフトは閉じてください。
次に、MT 管理画面からテンプレートの設定を行っていきます。
( 3 )MT 管理画面で各種テンプレートを設定します。
ここでは、MT 管理画面から、「インデックステンプレート」のテンプレートを数点設定していただきます。
■ テンプレートを設定する画面を開く
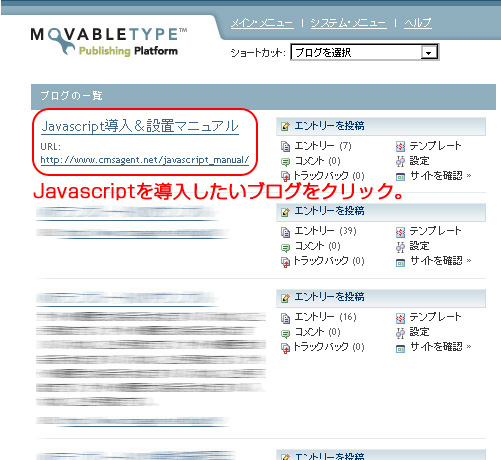
まず最初にMT管理画面の「ブログ一覧」から、テンプレートを設置したいブログタイトルをクリックしてください。

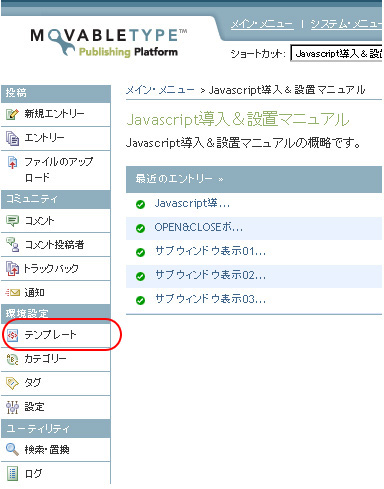
すると次の画面が現れますので、左メニューから「テンプレート」をクリック。

次のような画面が表示されます。

この「インデックステンプレート」に以下の5点のテンプレートを修正・追加します。
[修正]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript | mt-site.js |
[追加]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript02 | mt-site02.js |
| Site JavaScript03 | mt-site03.js |
| ajaxdialog | ajaxdialog.html |
| スタイルシート JavaScript design | styles-js.css |
■ テンプレートを修正する
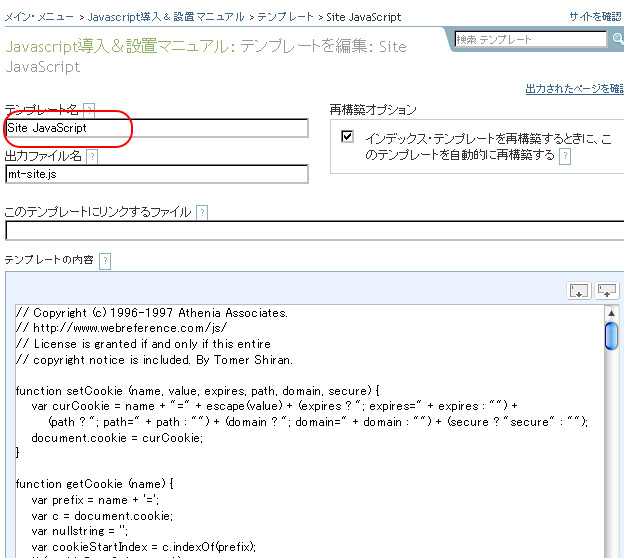
まず、「テンプレート名」から「Site JavaScript」をクリック。
次の画面が表示されます。

いったん、テンプレートの内容を全て削除してください。
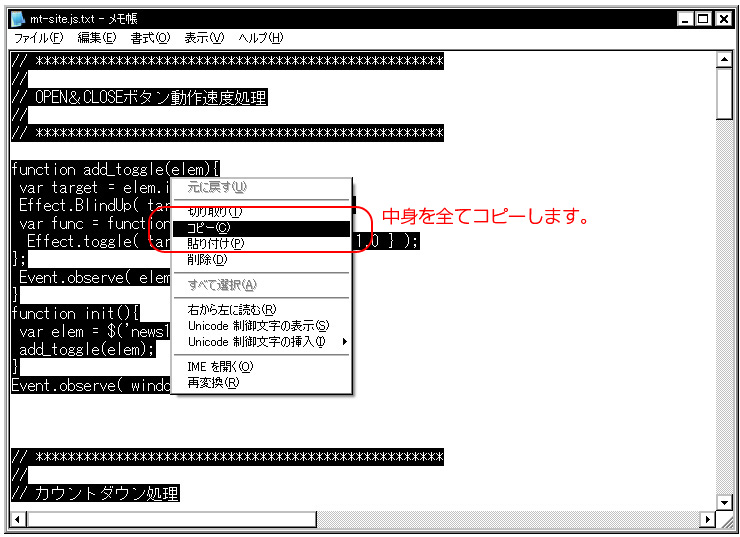
削除したら次に、Javascript-template の中の「mt-site.js.txt」( ④ ) を開いてください。

開いたらその中身を全てコピーします。
コピーしたら、先ほどのMT 管理画面に戻り、「テンプレートの内容」に貼り付けて( ペーストして) ください。
「mt-site.js.txt」( ④ ) の内容を「テンプレートの内容」に貼り付けたら、画面下の「保存」ボタン( もしくは「保存と再構築」ボタン) をクリックします。
この部分は、MTテンプレート設置マニュアルの時に行った作業と同じです。
もし、わからない場合は、MTテンプレート設置マニュアルをご確認下さい。
これで「Site JavaScript」の設定が完了です。
■ テンプレートを新規追加する
続いて、「テンプレートの新規追加」をしていただきます。
先ほどのインデックス・テンプレート画面から、「テンプレートの新規追加」をクリック。

次のような編集画面が表示されます。

これを、次の画面のように記入していきます。
(1) テンプレート名を入力します。当マニュアルでは「JavaScript02」としています。
(2) 出力ファイル名を「mt-site02.js」と入力します。出力ファイル名はマニュアル通りに記入して下さい。
(3) 「mt-site02.js.txt」( ⑤ ) の内容を「テンプレートの内容」に貼り付けます。
(4) 画面下の「保存」ボタンをクリックします。

画面下の「保存と再構築」ボタンをクリックします。

これと同様の手順で、残りの「mt-site03.js」、「ajaxdialog.html」、「styles-js.css」の「テンプレートの新規追加」を行ってください。
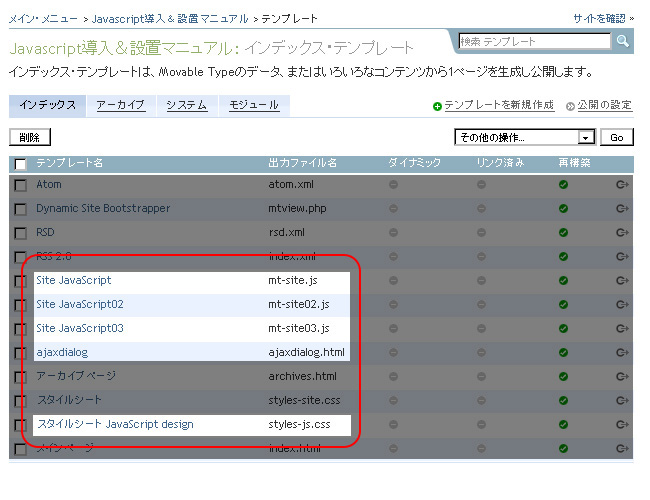
下の画面のように、5つのテンプレートを修正・追加が完了できたら、テンプレートの設定は完了です。

( 4 ) ブログの再構築をしてサイトの確認をしてみる。
■ ブログを再構築して、テンプレートを反映させる。
( 3 ) で設定してきたテンプレートを実際にブログに反映させてみましょう。
左メニューから「再構築」をクリック。
小さなウィンドウが表示されますので、「すべてを再構築」を選択して「再構築」
ボタンをクリックします。
「すべて再構築できました。」のメッセージが表示されたら、「サイトを確認」を
クリック。
テンプレートの設置は以上です。
