以下の 部分の記述を変更することによって、任意のテキスト等に変更できます。
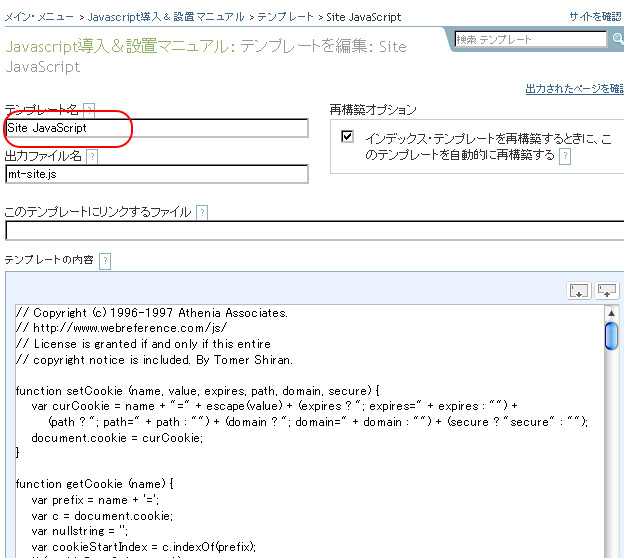
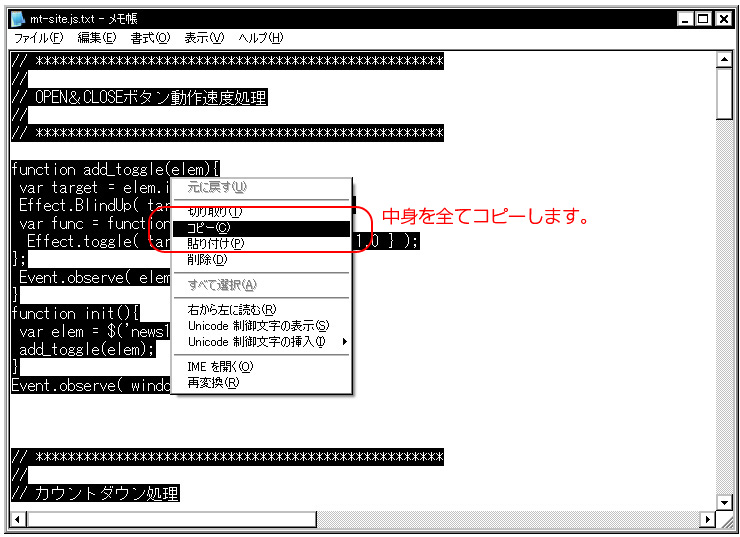
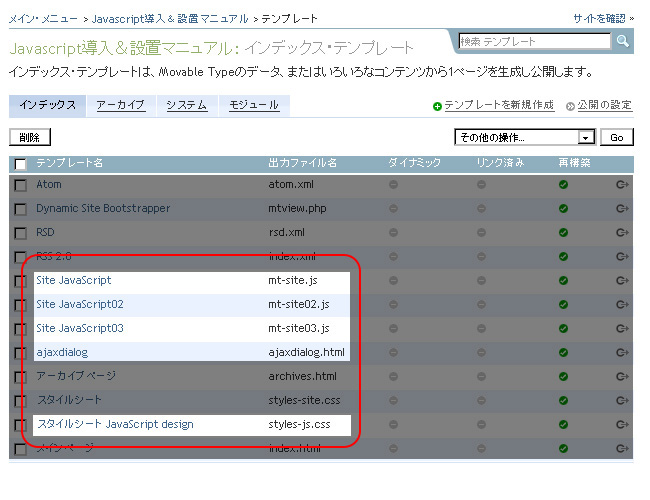
変更したデータは、インデックス・テンプレート:Site Javascript(mt-site.js)のテンプレートの内容の中身にコピー&ペーストして下さい。
■カウントダウンのJavascript
// ***************************************************
//
// カウントダウン処理
//
// ***************************************************
millenium = new Date(2006,9,1)
function display() {
today = new Date()
days = Math.floor((millenium-today)/(24*60*60*1000))
time1 = Math.floor(((millenium-today)%(24*60*60*1000))/(60*60*1000))
time2 = Math.floor(((millenium-today)%(24*60*60*1000))/(60*1000))%60
time3 = Math.floor(((millenium-today)%(24*60*60*1000))/1000)%60%60
if((millenium - today) > 0){
document.f.days.value = "2006年10月1日まで"+days+"日"+time1+"時間"+time2+"分"+time3+"秒"
}else{
document.f.days.value = "2006年10月1日になりました!"
}
tid = setTimeout('display()', 1000)
}
[補足]
*(1)2006,9,1
「2006,9,1」の部分で任意の日時を設定できます。
「西暦,月-1,日」、「月-1」とは10月なら9と記入します。
よって、1月(0)、2月(1)、3月(2)、4月(3)、5月(4)、6月(5)、7月(6)、8月(7)、9月(8)、10月(9)、11月(10)、12月(11)となります。
*(2)2006年10月1日まで
対象のテキストを自由に設定できます。
ex.) ~~がリリースされるまであと, ~~のサービス開始まで
*(3)2006年10月1日になりました!
対象のテキストを自由に設定できます。
ex.) ~~がリリースされました!, ~~のサービスが開始されました!
■サブウィンドウ01のJavascript
// ****************************************
//
// サブウィンドウ01
//
// ****************************************
function showMyAlert() {
Dialog.alert(
"ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT",
{
windowParameters: {width:300, height:200},
okLabel: "close",
ok:function(win) {return true;}
}
);
}
[補足]
*(4)ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。
// ex.) ~~がリリースされました!, ~~のサービスが開始されました!
■サブウィンドウ02のJavascript
// ****************************************
//
// サブウィンドウ02
//
// ****************************************
function showMyInfo() {
Dialog.info(
"ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT",
{
windowParameters: {width:300, height:200},
showProgress: true
}
);
var timeout = 10;
setTimeout(infoTimeout, 1000);
function infoTimeout() {
timeout--;
if (timeout >0) {
Dialog.setInfoMessage("ここにお知らせ内容を記述して下さい!
表示時間を設定できるお知らせバージョンです。 残り " + timeout + " 秒で閉じます。<br /><br />by CMS AGENT");
setTimeout(infoTimeout, 1000);
} else {
Dialog.closeInfo();
}
}
}
[補足]
*(5)ここにお知らせ内容を記述して下さい!<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。
// ex.) ~~がリリースされました!, ~~のサービスが開始されました!
*(6)10
この数字を変更することによって、ウィンドウの閉じる時間を制御できます。
「10」=10秒です。
*(7)ここにお知らせ内容を記述して下さい!
表示時間を設定できるお知らせバージョンです。 残り
対象のテキストを自由に設定できます。
*(8)秒で閉じます。<br /><br />by CMS AGENT
対象のテキストを自由に設定できます。